Today, I discovered a best PowerToys utility for Windows 11 users called Color Picker. As a web developer, I often need to pick colors, whether it’s for backgrounds or other design elements. I get inspiration for background colors from images and other websites. For example, I use the Color Picker from image tool developed by IMGCentury, where I can upload an image, and the tool will display the most used colors and other color codes found in the image.
This PowerToys Color Picker is a game changer for web and app developers. It allows you to pick colors from any screen and copy them in a format you can customize. In this tutorial, I will show you how to use the Color Picker effectively on your Windows 11 PC.
What is Powertoys Color Picker?
PowerToys Color Picker is a tool for Windows 11 that lets you pick colors from anywhere on your screen. You can quickly select a color and copy its code to your clipboard, making it easy to use in your projects. It’s especially helpful for designers and developers who need to match or identify colors quickly.
Why Choose PowerToys Color Picker?
- Quick and Easy: You can instantly pick colors from anywhere on your screen.
- Built-In: This utility by default comes with Windows 11, no need for extra paid software or web application.
- Versatile: This utility tool allows you to copy color codes in different formats.
- Perfect for Professionals: Best and Ideal utility tool for designers and developers.
- Free and Convenient: This utility comes with PowerToys which is always free and easy to work with.
You can download the latest version of PowerToys from the official GitHub repository. Alternatively, my brother wrote a helpful guide on how to download and install the PowerToys tool on your Windows 11 PC.
1. Enable PowerToys Color Picker Utility:
To use this tool, you need to enable it in the PowerToys application. Follow the steps below to do this.
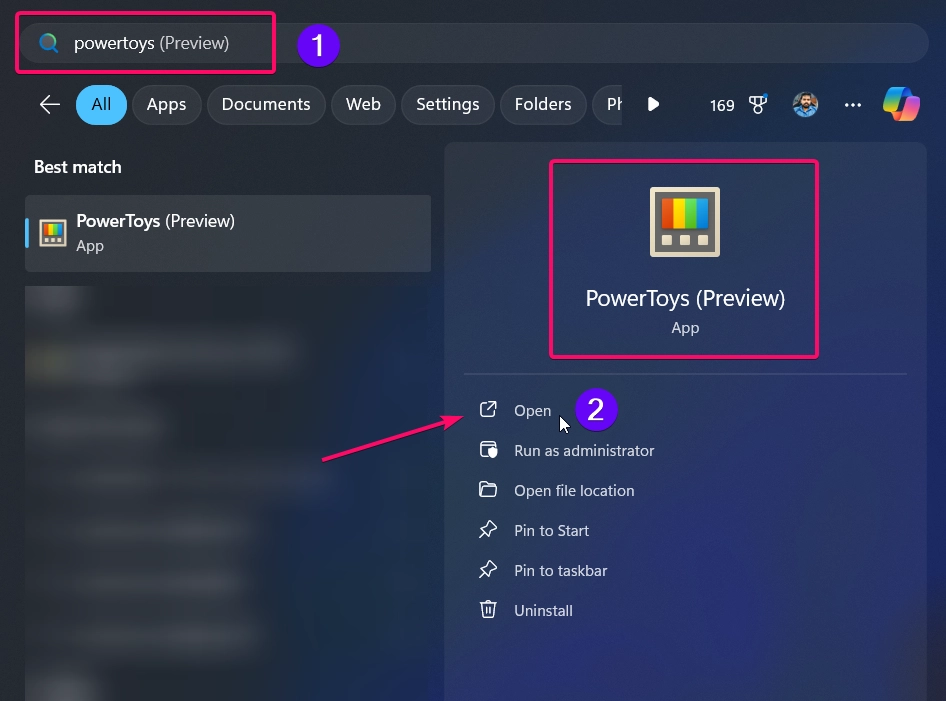
- From the Start Menu, you need to enter the term “PowerToys” and launch the application.

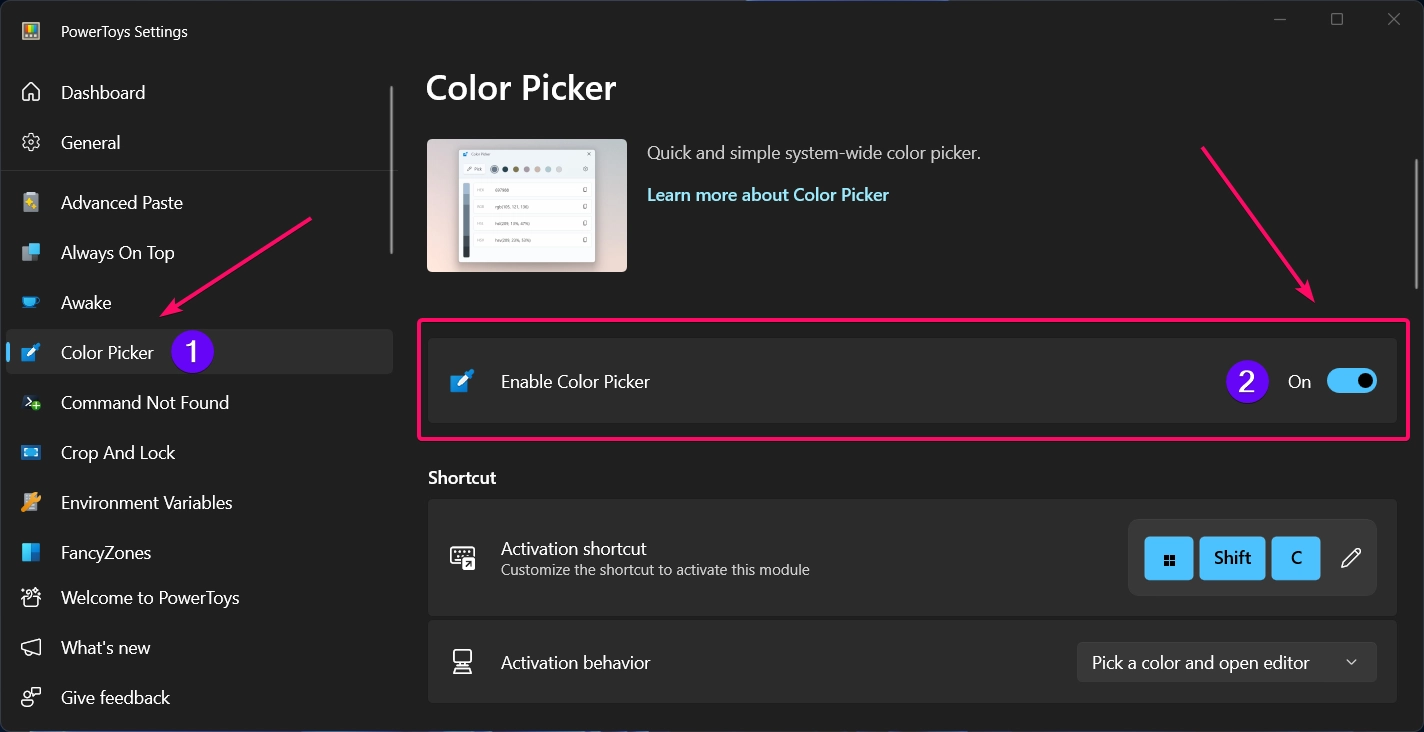
- Once the application is open, scroll down to find the Color Picker utility in the left side menu.
- Click on the Color Picker option, and its settings will appear on the right side of the window.
- Turn on the switch next to “Enable Color Picker” to activate the Color Picker utility and its features on your PC.

2. Activating Color Picker:
Once the utility is enabled, you can activate the Color Picker using the keyboard shortcut WinKey + Shift + C. Be sure to press and hold the WinKey first, then the Shift key, and finally the C key to activate the Color Picker.
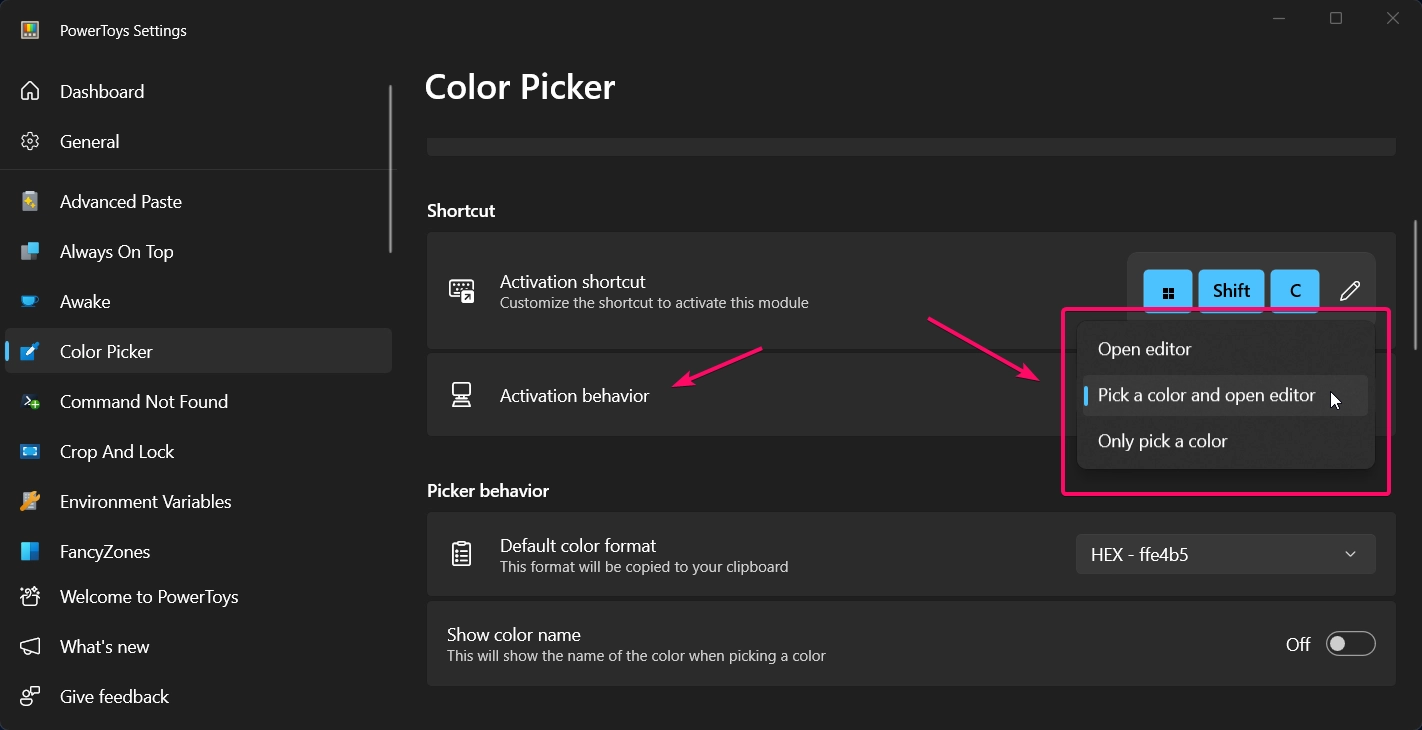
You can adjust how the Color Picker behaves after launching it with the keyboard shortcut. By default, the “Pick a color and open editor” option is selected. You can click the dropdown menu to choose other options as well.

- Open editor: Opens an editor where you can choose a color from your color history, fine tune a selected color, or pick a new color.
- Pick a color and open editor: This option activates the Color Picker, then opens the editor and copies the selected color to the clipboard after you pick it.
- Only pick a color: This option activates the Color Picker and directly copies the selected color to the clipboard.
3. Picking Colors:
After activating the Color Picker, you can select any color on your screen by hovering over it. If you need a closer look at the area under your cursor, scroll up (using mouse wheel up) to zoom in. By default, the Color Picker will copy the color code in hexadecimal format, which is useful for web developers. After choosing the color, the color editor window will automatically appear.

To Select the Color from a Non Selective or Tiny Area:
- You need to move your mouse cursor near to the area
- Use the Mouse Wheel Up to enable Zoom window of the tiny area
- Now you need to select the color from the zoomed tiny area to extract the color code.
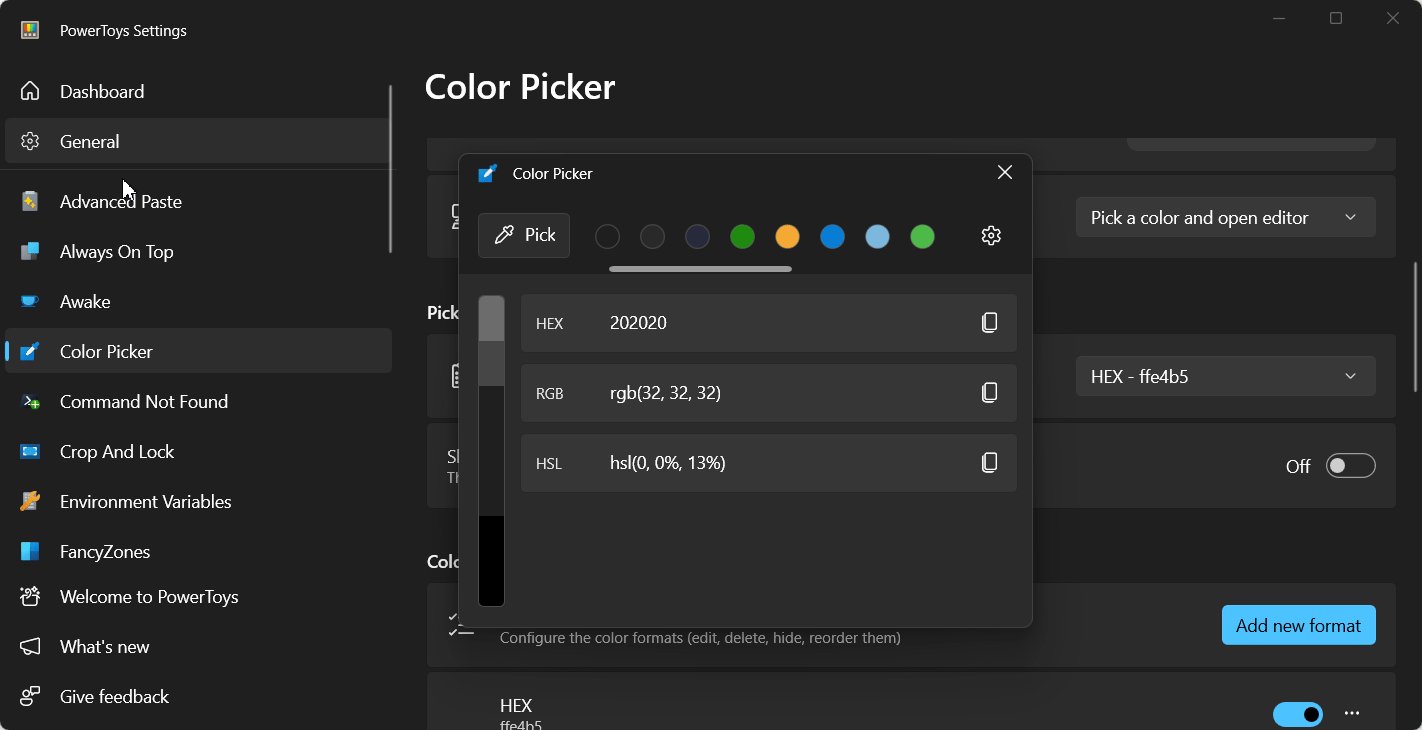
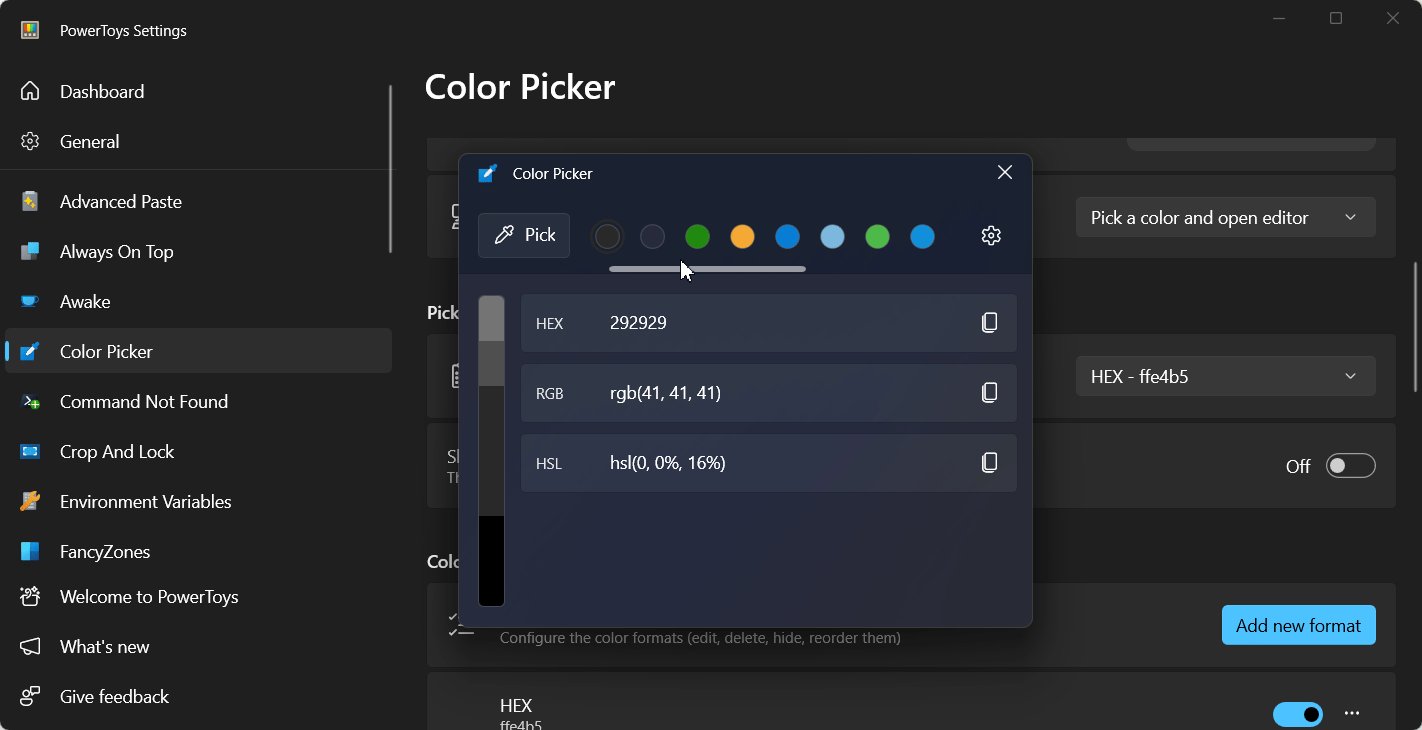
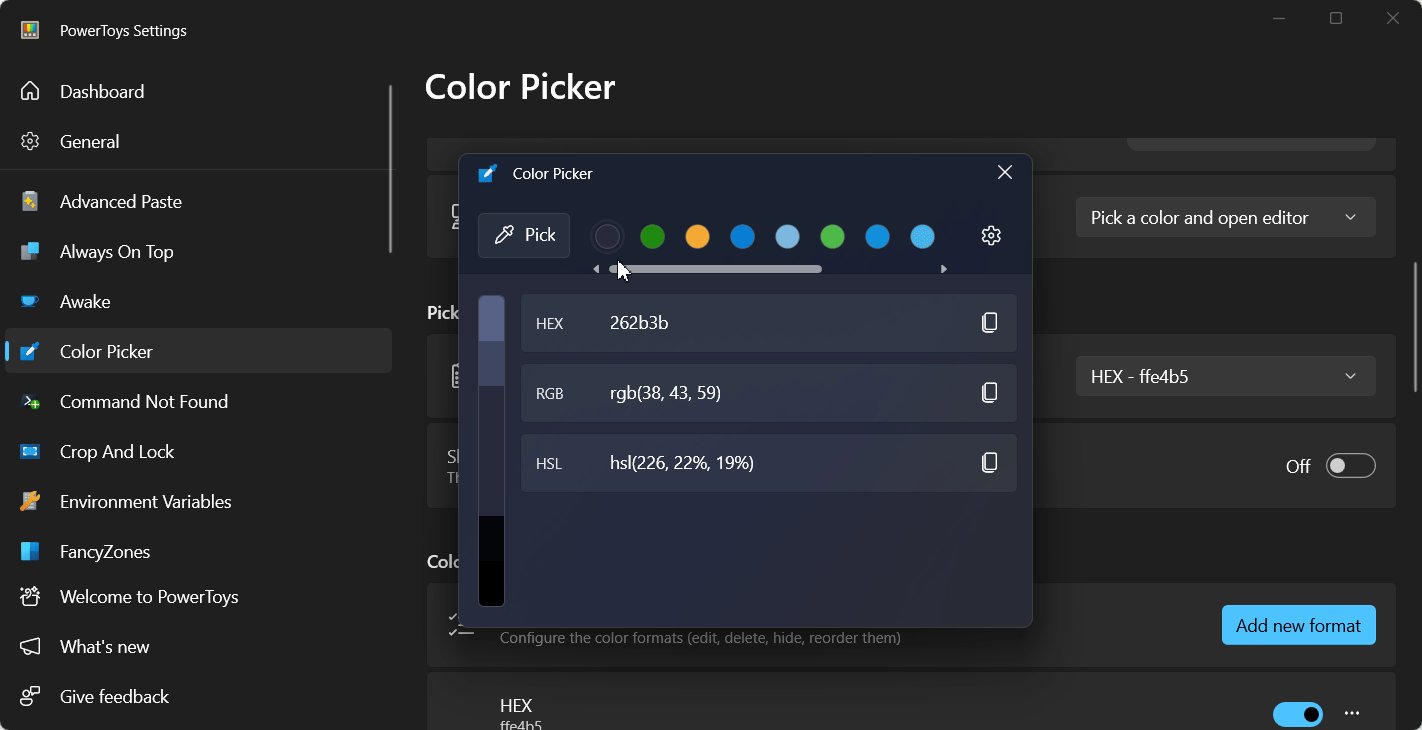
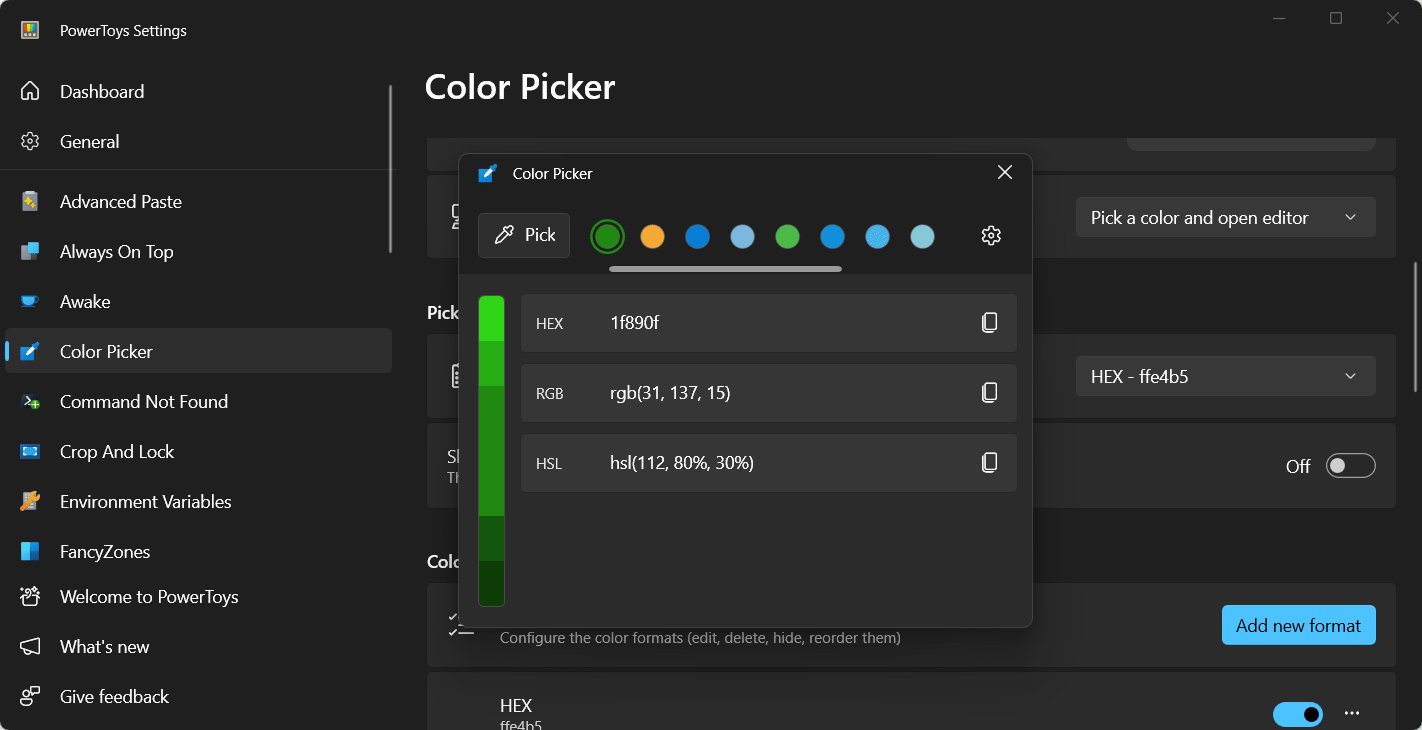
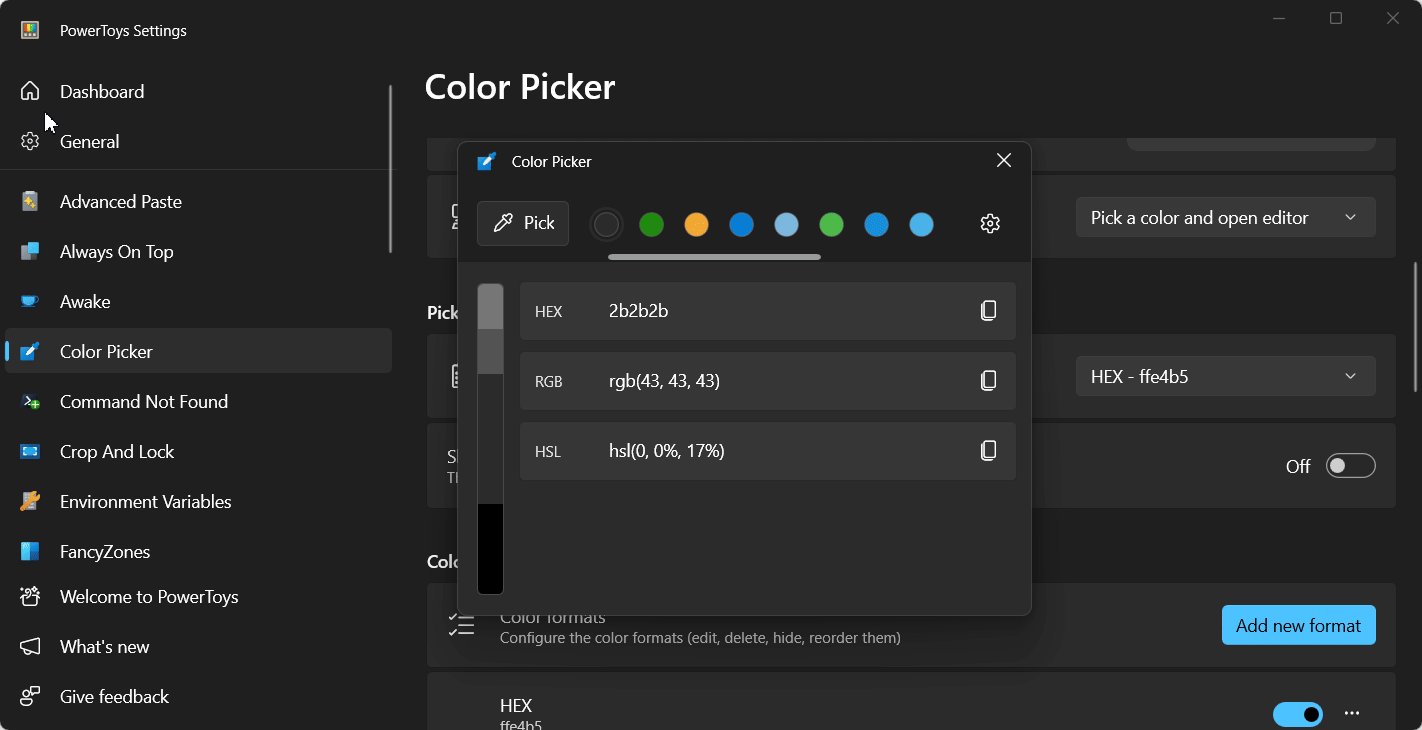
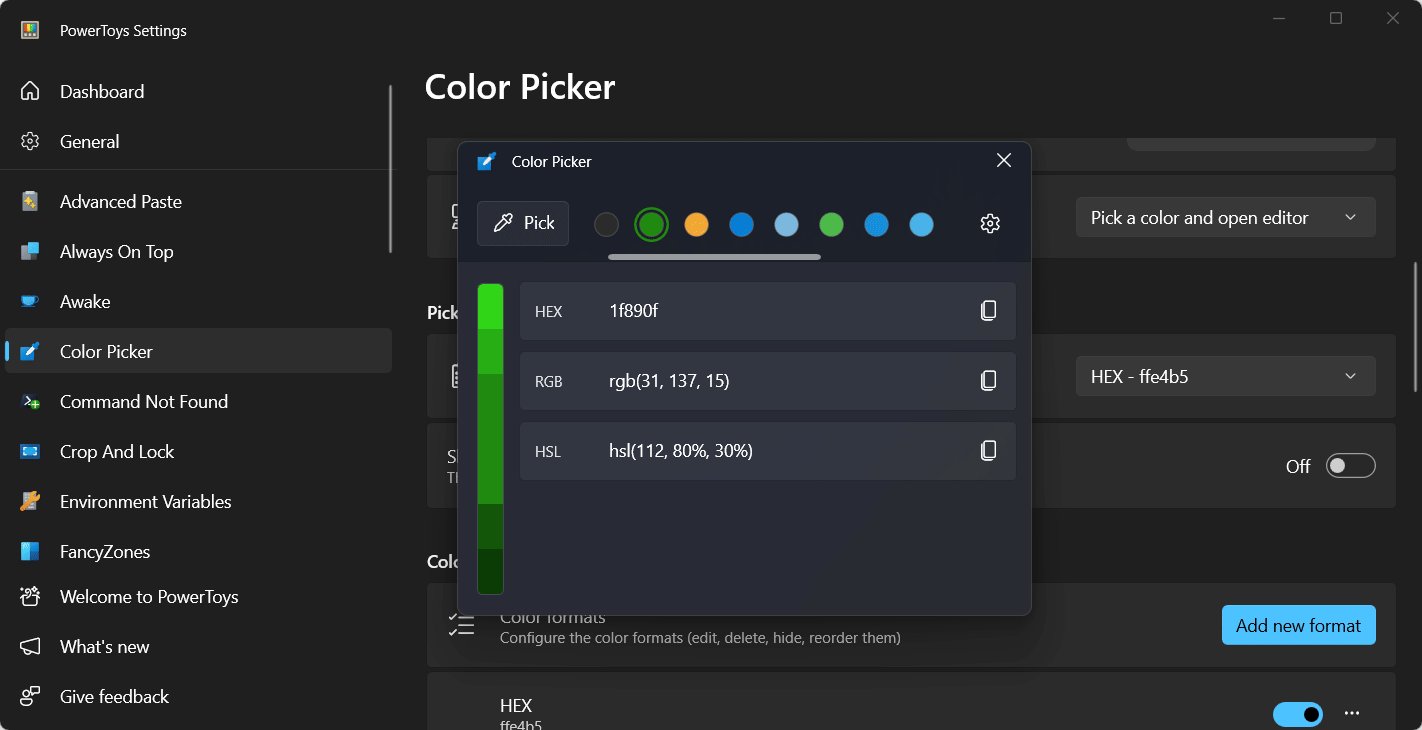
4. Color Picker Editor:
After selecting a color from your screen, the Color Picker editor window will appear. This window shows the selected color in 3 different formats. Besides the color code details, it also provides a history of the colors you’ve picked. The editor window displays up to 8 colors at the top, allowing you to choose from your previously selected colors. For more detailed information, please refer to the GIF image.

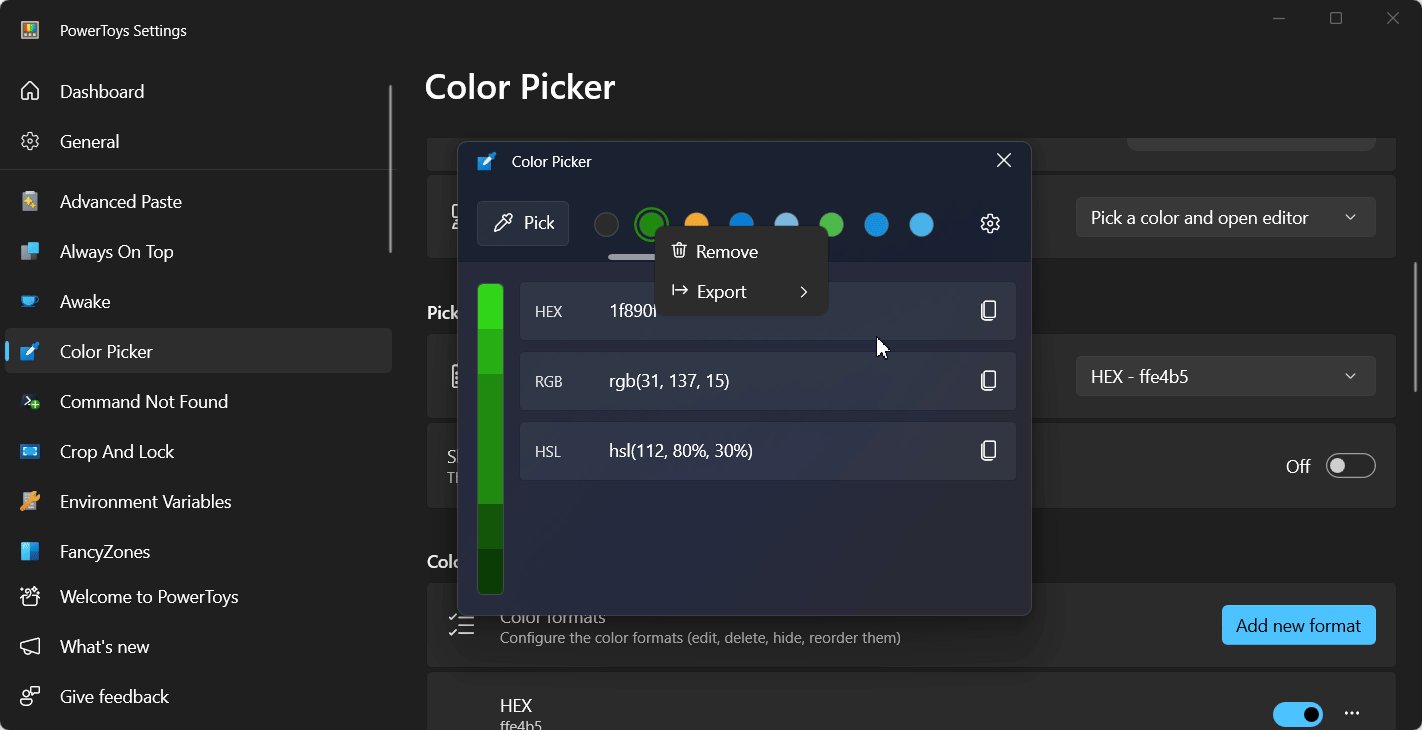
- You can remove or delete colors from the Color Picker editor’s history by right-clicking on the color and selecting the “Remove” option.

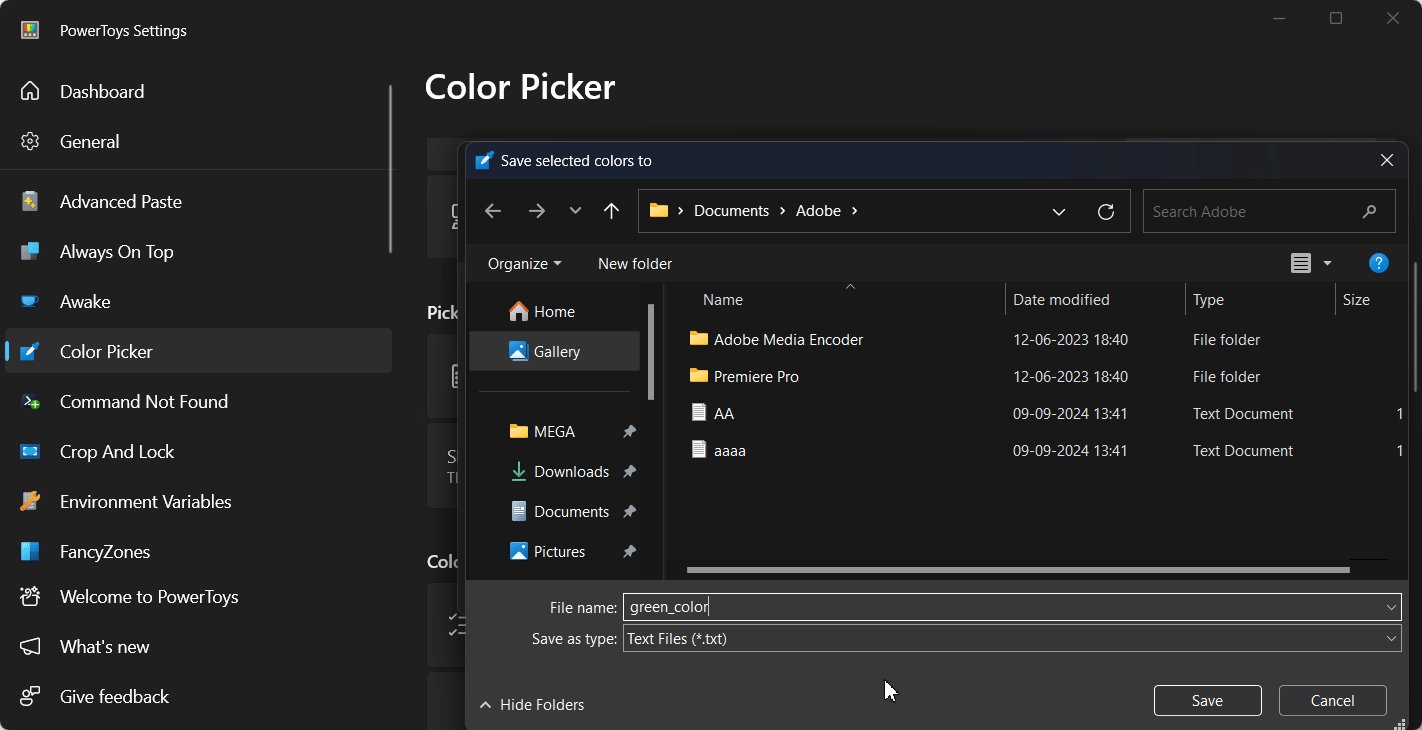
- You can export colors from the Color Picker editor’s history by right-clicking on the color and selecting the “Export” option. Then, choose either “Grouped by color” or “Grouped by format” to export the color to your desired location as a text file.

After saving the color as a text file:
- If you choose the option “Grouped by color” the text file will contain the data in the following format:
color1;HEX#1f890f;RGB(31, 137, 15);HSL(112, 80%, 30%)
In this format, all the details (HEX, RGB, HSL) for a single color are provided on one line. This makes it easy for you to see all the information for each color at a glance.
- If you choose the option “Grouped by format” the text file will contain the data in the following format:
HEX;color1#1f890f
RGB;color1(31, 137, 15)
HSL;color1(112, 80%, 30%)
In this format, The information is organized by color code type, with each format (HEX, RGB, HSL) listed separately.
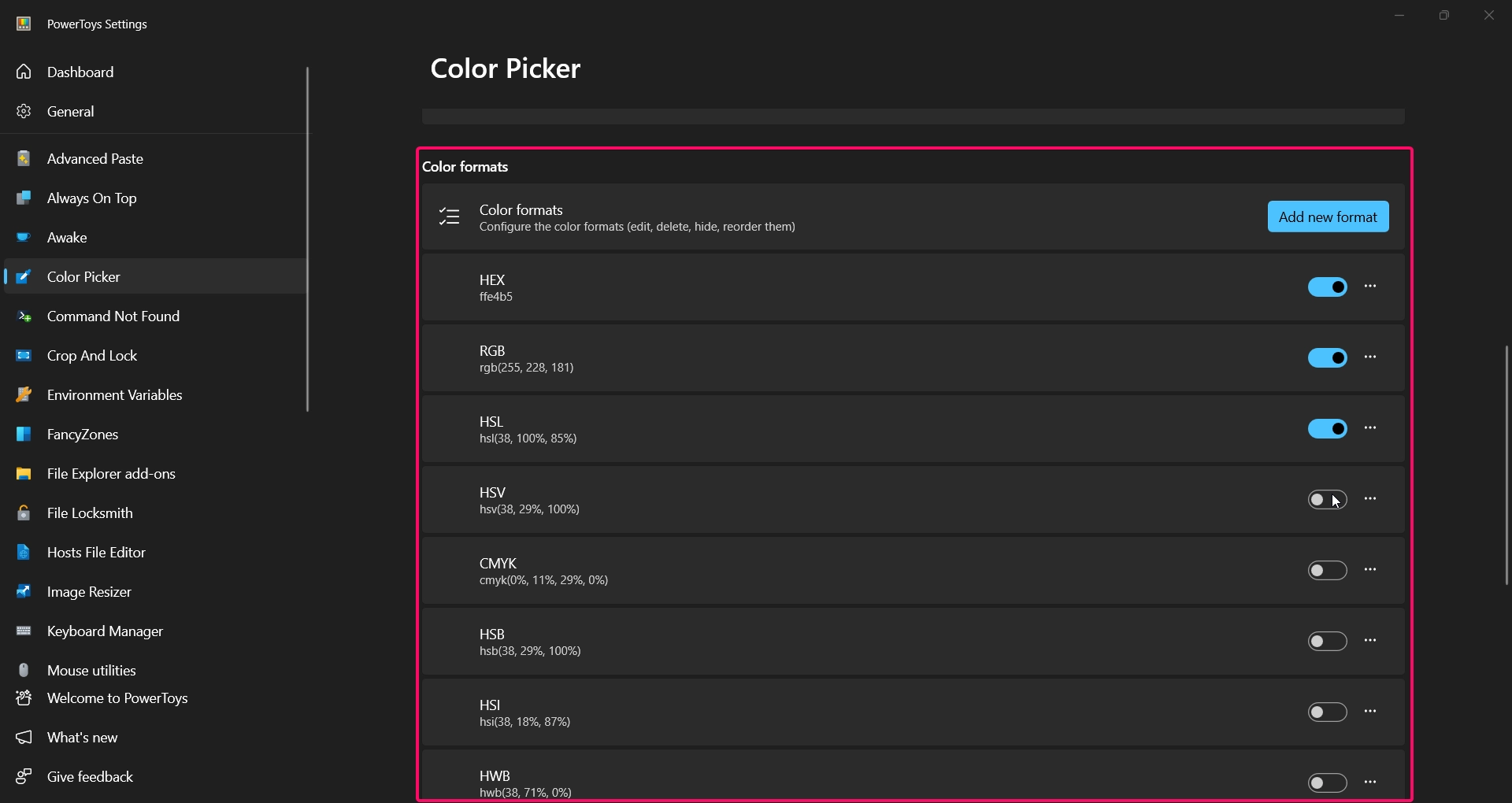
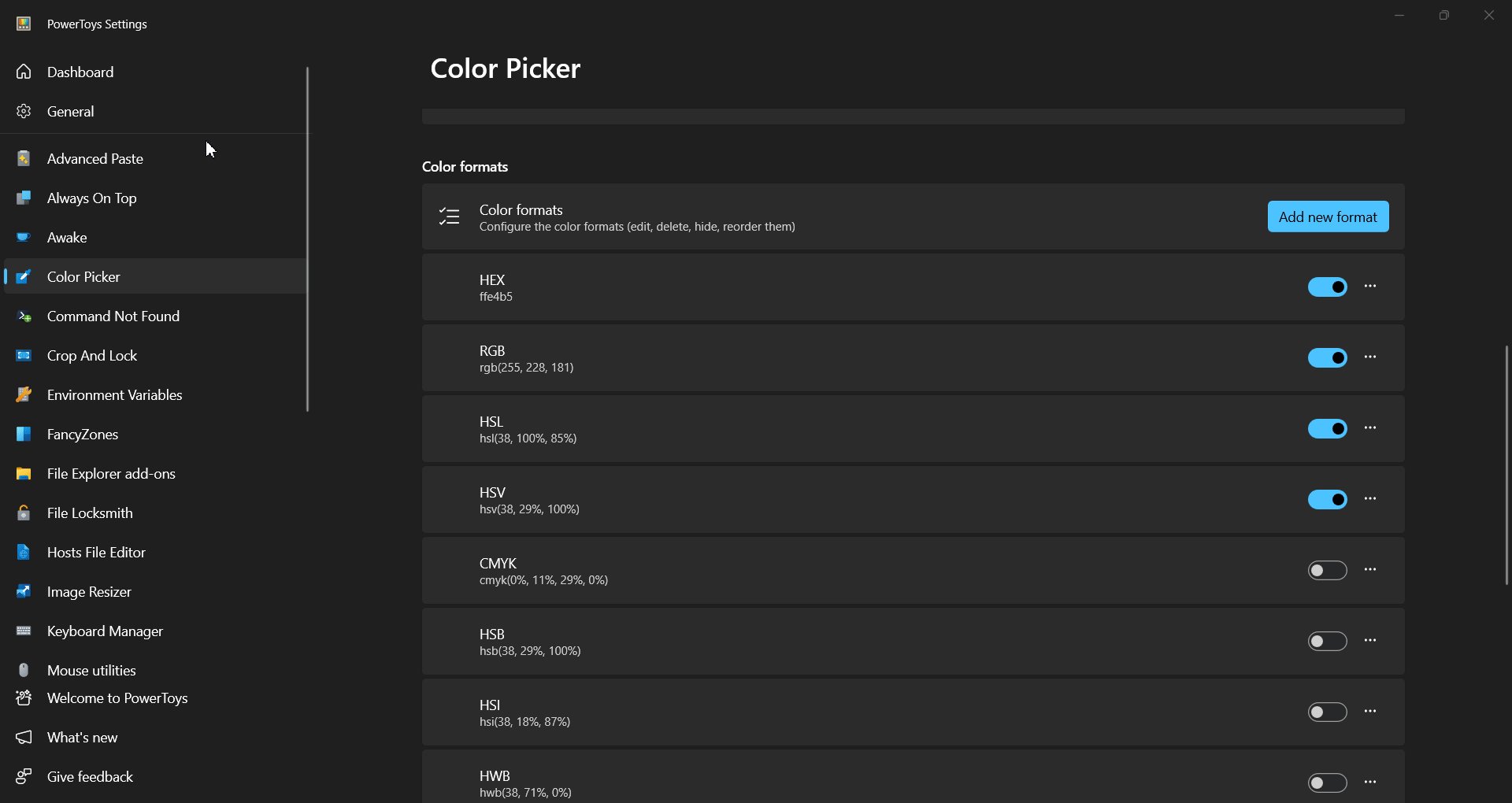
5a. Color Picker Formats:
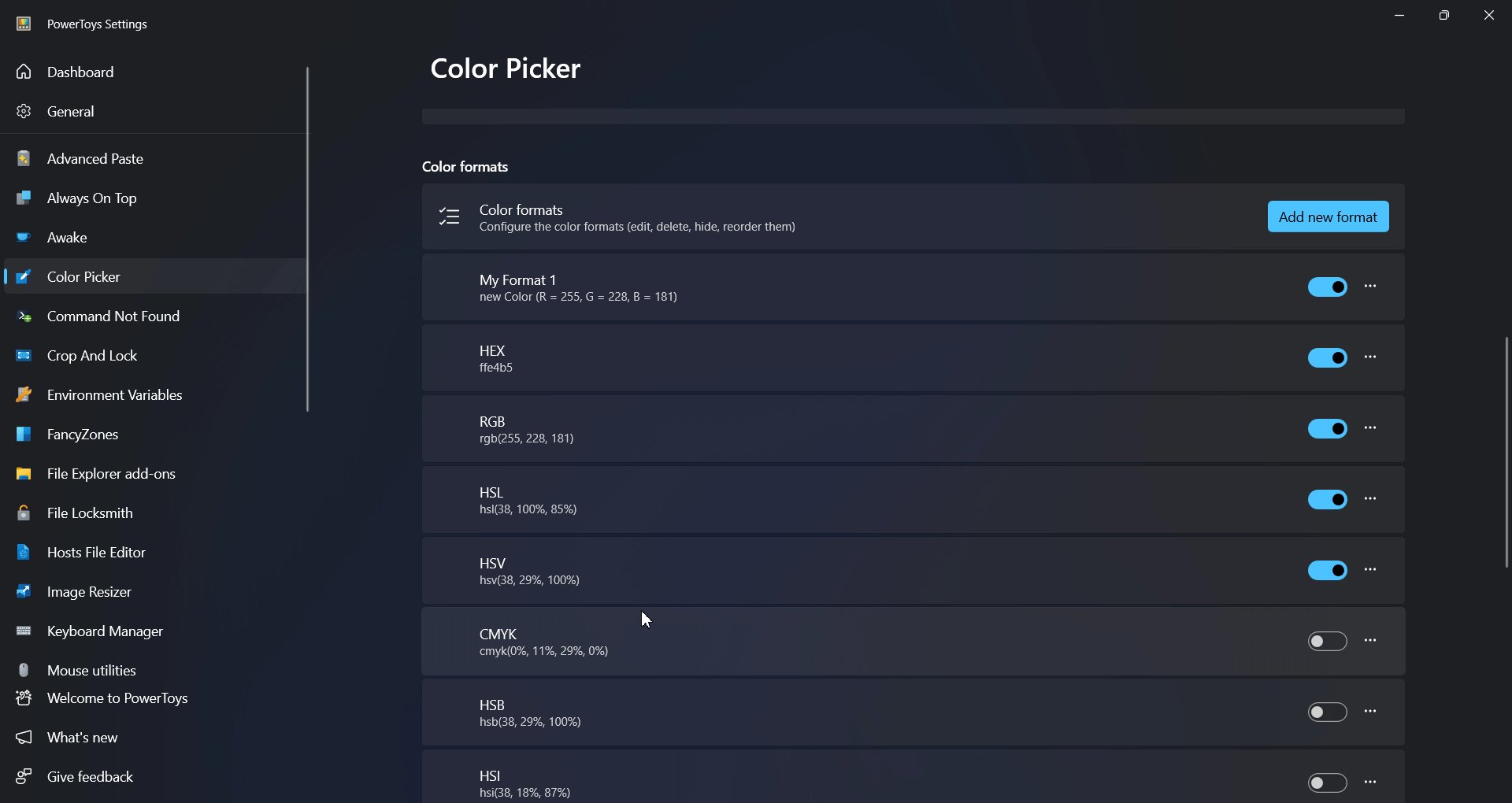
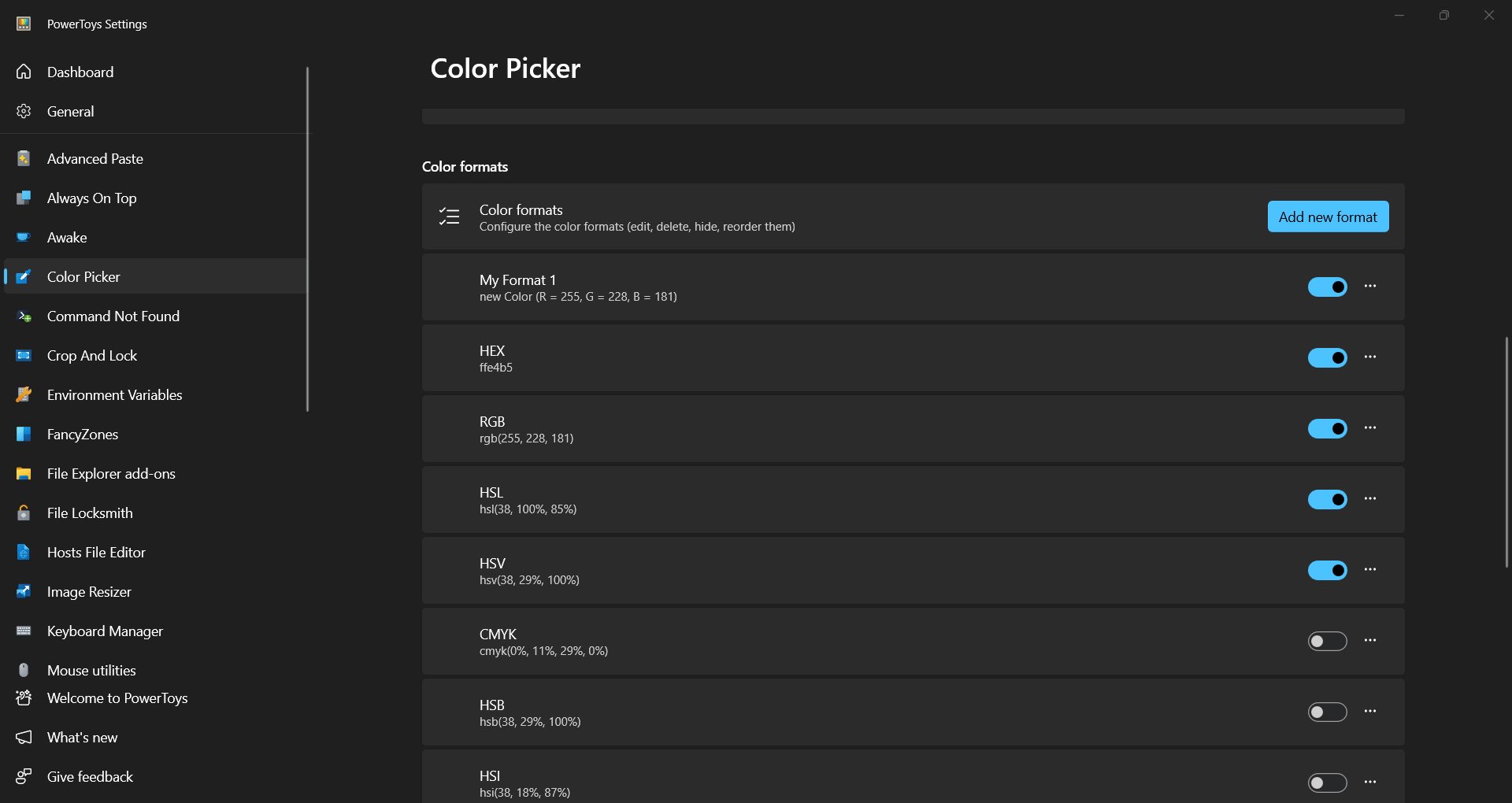
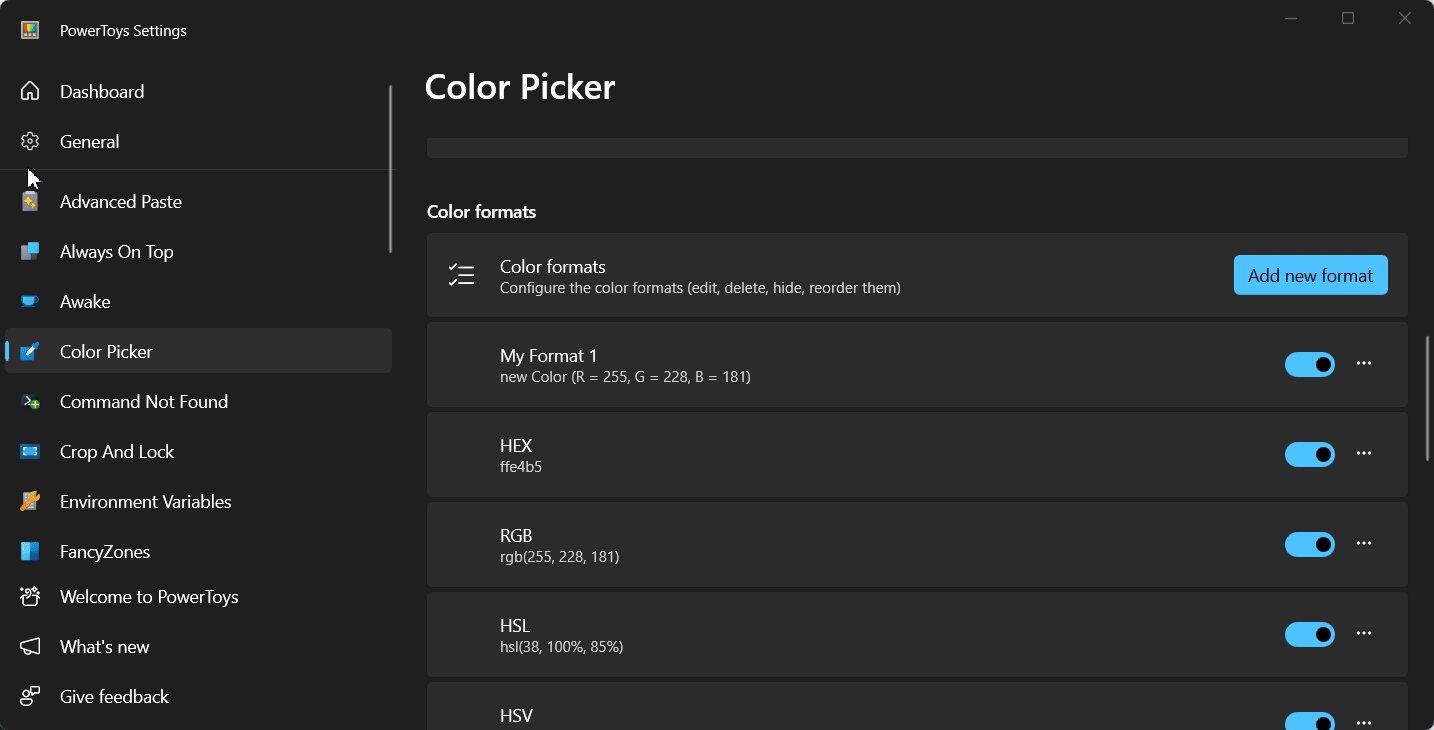
By default, the Color Picker displays only 3 formats, but you can add or remove formats from the Color Picker editor in the settings.

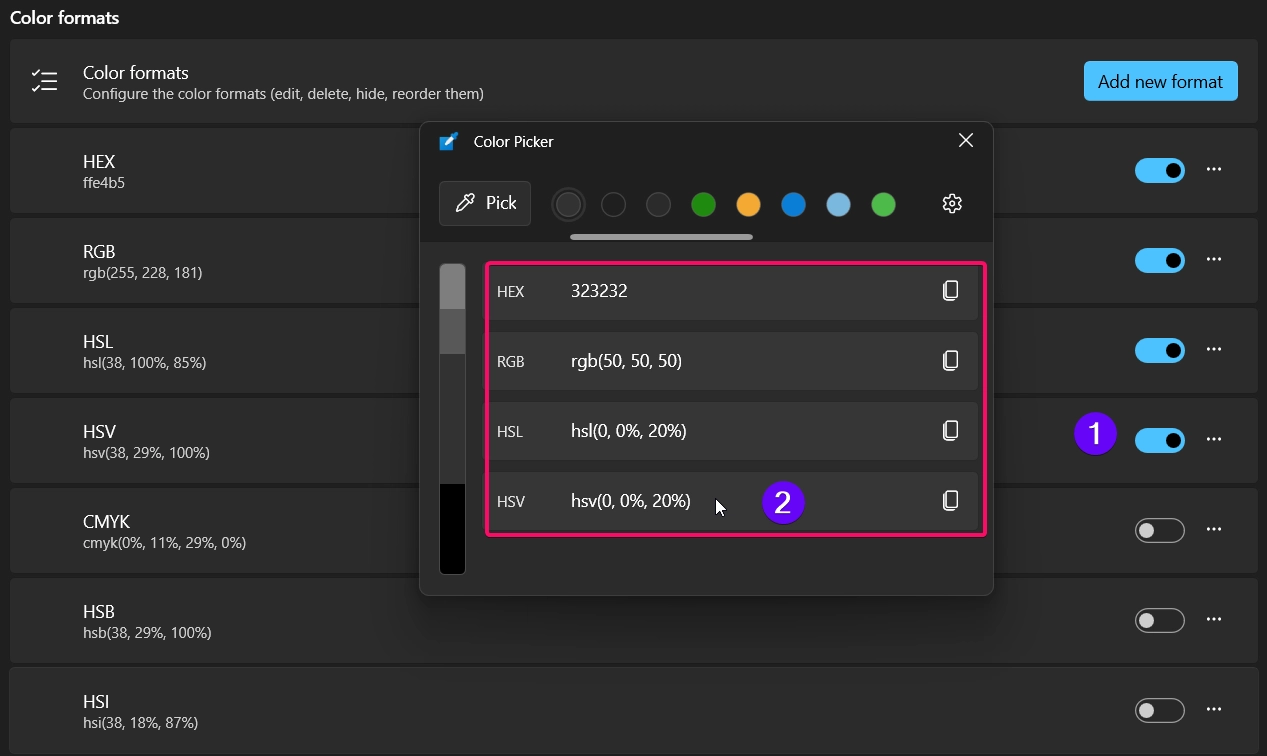
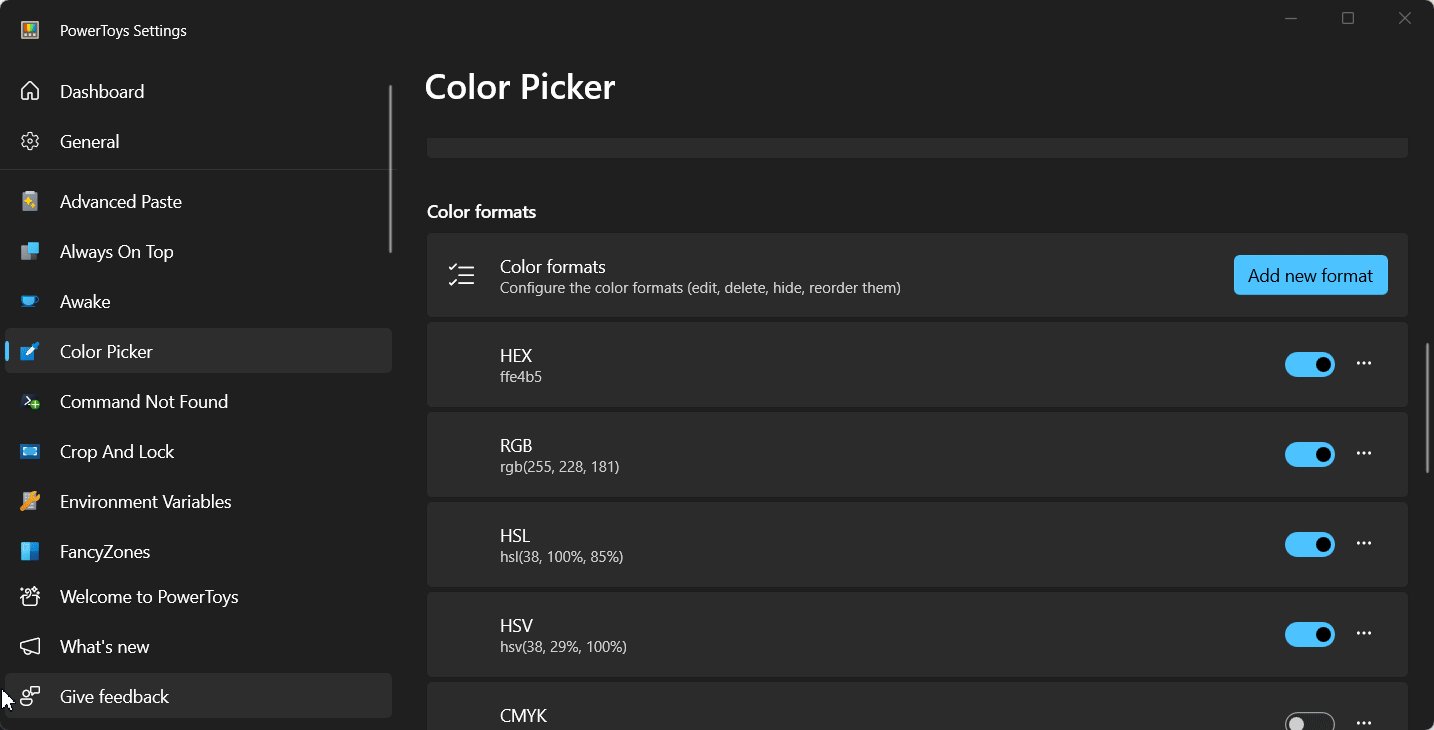
- Enabling the HSV format in the settings will add the HSV color code format to the Color Picker editor, as shown in the image below.

- You can add your own custom color code format in the Color Picker settings. To do this, click the “Add new format” button.
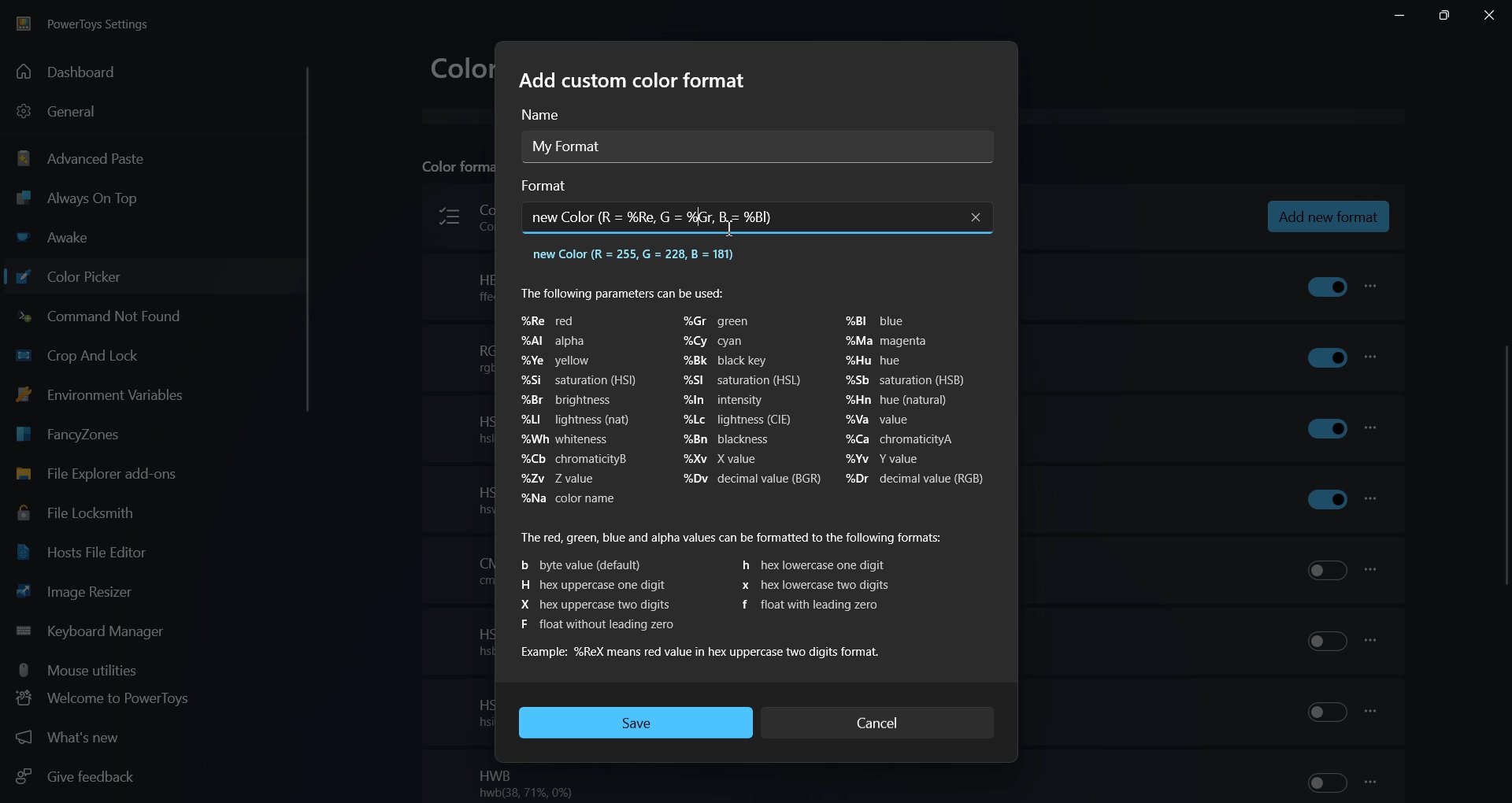
- This will open the “Add custom color format” window. Here, you can provide a name and enter the format by using the available parameters. Once you’ve set everything up, click the “Save” button to enable the custom color code format in the Color Picker editor.

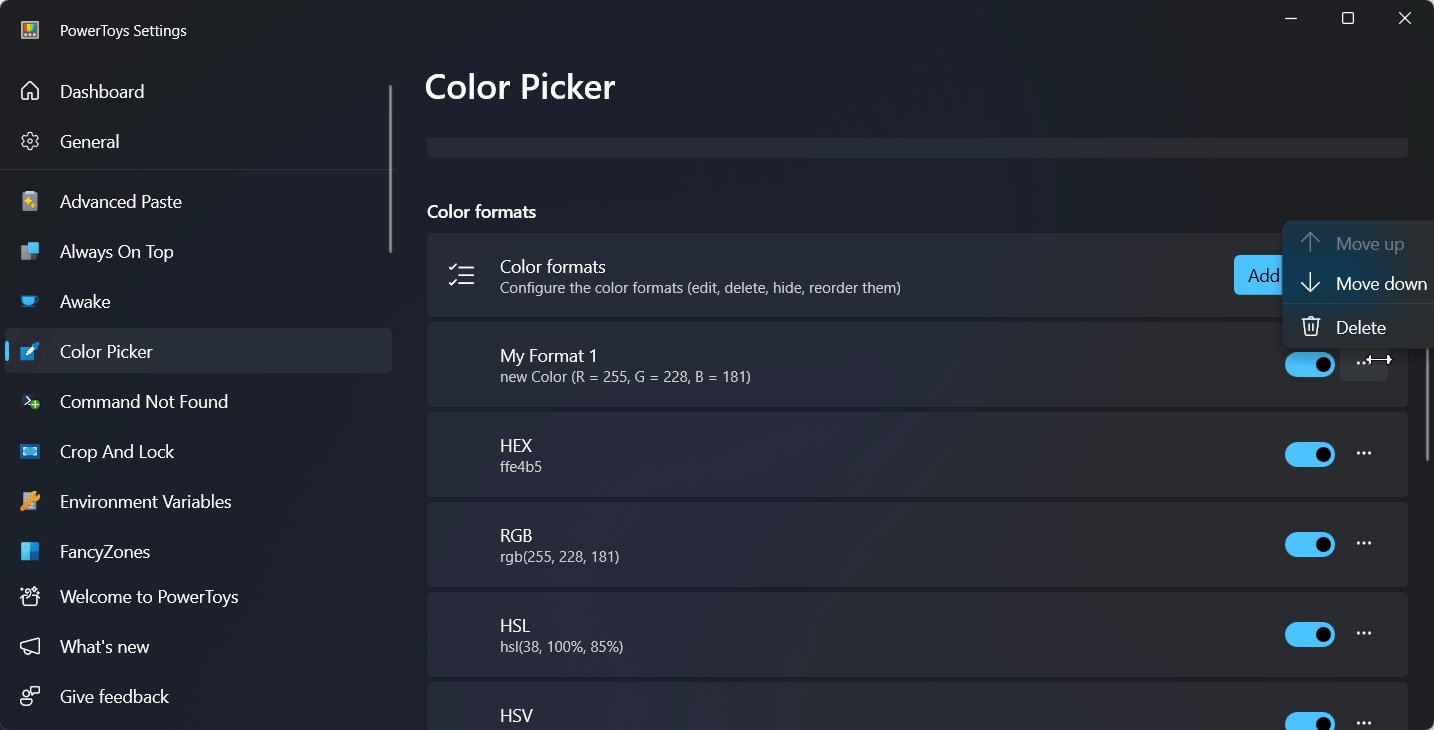
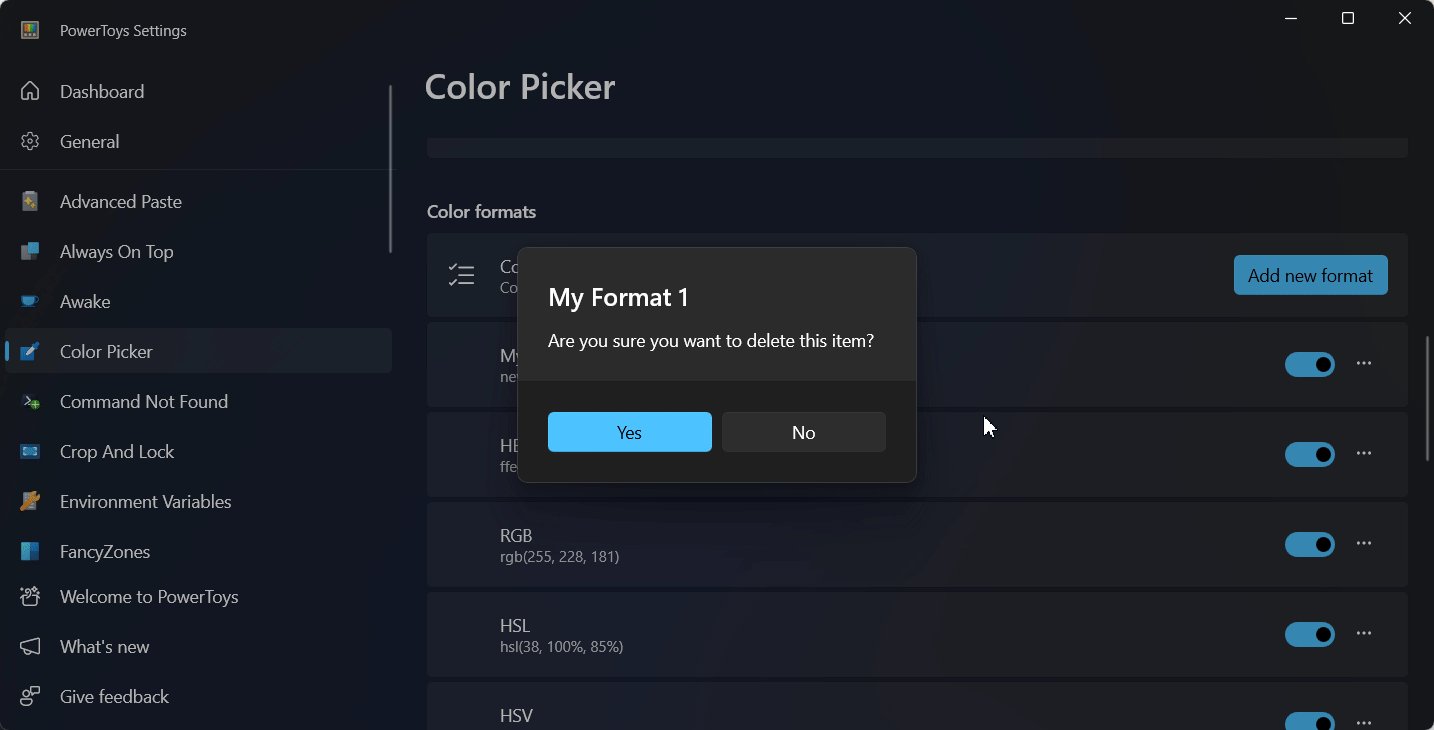
- You can remove a custom format by clicking the (•••) button next to the enable/disable switch. Then, select the “Delete” option to remove the custom color code format.
- You can also move your color code format up or down using the same menu (Move Up or Move Down). Please refer to the image for more details.

5b. Define Color Formats with Parameters:
You can use the following table as a reference for creating color formats with the available parameters.
| Parameter | Meaning | Example |
|---|---|---|
%Re | Red | %Re = 255 |
%Gr | Green | %Gr = 128 |
%Bl | Blue | %Bl = 64 |
%Al | Alpha | %Al = 1.0 |
%Cy | Cyan | %Cy = 0.5 |
%Ma | Magenta | %Ma = 0.75 |
%Ye | Yellow | %Ye = 0.25 |
%Bk | Black key | %Bk = 0.0 |
%Hu | Hue | %Hu = 180° |
%Si | Saturation (HSI) | %Si = 0.7 |
%Sl | Saturation (HSL) | %Sl = 0.6 |
%Sb | Saturation (HSB) | %Sb = 0.8 |
%Br | Brightness | %Br = 0.9 |
%In | Intensity | %In = 0.85 |
%Hn | Hue (natural) | %Hn = 200° |
%Ll | Lightness (natural) | %Ll = 0.5 |
%Lc | Lightness (CIE) | %Lc = 0.7 |
%Va | Value | %Va = 0.8 |
%Wh | Whiteness | %Wh = 0.3 |
%Bn | Blackness | %Bn = 0.2 |
%Ca | Chromaticity A | %Ca = 0.56 |
%Cb | Chromaticity B | %Cb = 0.42 |
%Xv | X value | %Xv = 0.4124 |
%Yv | Y value | %Yv = 0.2126 |
%Zv | Z value | %Zv = 0.0193 |
%Dv | Decimal value | %Dv = 16711680 |
%Na | Color name | %Na = Red |
This table gives you a clear reference for the parameters used in creating custom color formats, with examples to explains each one. Here’s the below table with formatting options for the red, green, blue, and alpha values:
| Formatter | Meaning | Example |
|---|---|---|
b | Byte value (default) | %Reb = 255 |
h | Hex lowercase one digit | %Reh = f |
H | Hex uppercase one digit | %ReH = F |
x | Hex lowercase two digits | %Rex = ff |
X | Hex uppercase two digits | %ReX = FF |
f | Float with leading zero | %Ref = 0.99 |
F | Float without leading zero | %ReF = .99 |
Example Format Usage:
If you want to format the red value as a hex uppercase two digits, you would use %ReX. An example of a custom format could be:
Color Code: #RexGexBex (Alpha: %Alf)
6. Restrictions of Using PowerToys Color Picker:
- The Color Picker utility may not display in the Start Menu or Action Center, so you won’t be able to choose colors from these areas.
- If you start an application using “Run as Administrator,” the Color Picker won’t work with it. In simple terms, the Color Picker can’t pick colors from apps launched with elevated permissions.
- HDR and WCG color formats are not supported by Color Picker yet, but they may be added in future updates.
7. Related Posts:
- How to Batch Rename Files using PowerRename in Windows 11?
- Download & Install PowerToys in Windows 11!
Verdict:
That’s it! I’ve provided detailed information about using the Color Picker in Windows 11 with PowerToys. As a developer, this utility has been incredibly helpful for me. Although it has some minor limitations, these will likely be fixed in future updates. Use this tool effectively, and it will help you build web apps with vibrant colors. If you have any questions about this topic, feel free to comment below. For more tutorials, visit WinSides.
 Download and Install Microsoft Powertoys for Windows 11
Download and Install Microsoft Powertoys for Windows 11